As a Front-End Developer I am always on the look out for new tools, frameworks or software. A few months ago, I heard about Adobe Brackets.
Adobe Brackets is a text editor for developing websites and web applications. It is open-source and managed through GitHub. It is written in HTML, CSS and JavaScript, making it perfect for web development. It's available for Windows, Mac OS X, and Linux. For this article, I will show a quick overview of the functions and extensions which makes Brackets my current favourite text editor.
Emmet Plugin
Emmet Plugin is available for many popular text editors like Sublime Text or Coda 2, and, of course Brackets. Like all Brackets extensions, it's available in the included extension manager and installation is quick and easy. Emmet is built on the idea of using code snippets. Code snippets are based on keywords you type and confirm using the TAB key. It then outputs the HTML structure as you have set. The plugin makes repetitve tasks like building lists quick and easy. For example, say you need an unordered list with five child list items, with an image surrounded by an anchor take. Before the Emmet plugin you would write the opening tag, fill in a list item with the anchor and the image, copy and paste 4 more times, and finally close your list. But now, it's as simple as writing:
This then outputs, as if by magic, into correctly structured HTML like:
Brackets Icons
https://github.com/ivogabe/Brackets-Icons
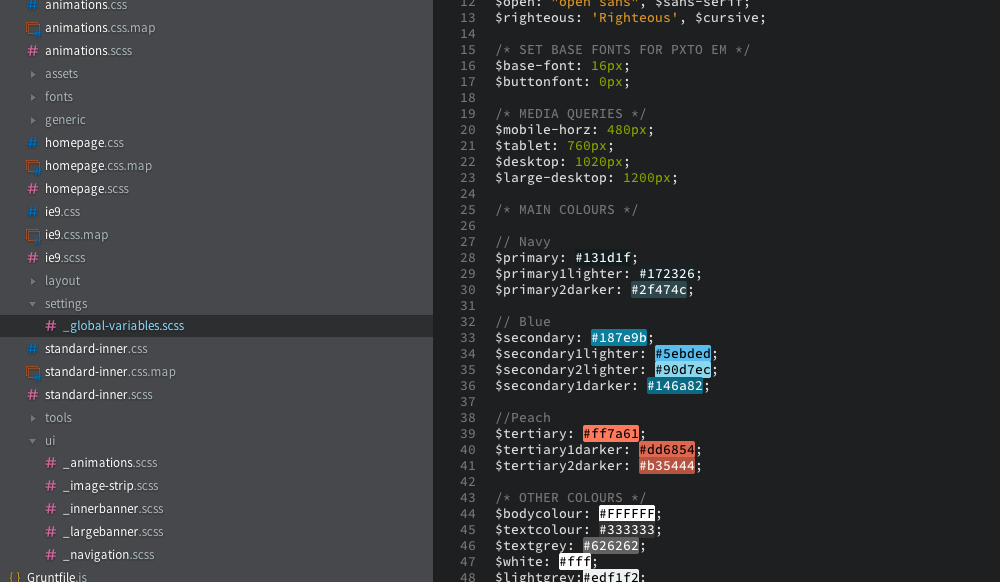
Brackets Icons adds small icons to your file overview on the left side of the editor. It displays different icons for each file type, for example: images, .html, .css, .js, .json. It allows you to get a very quick overview of your file structure, without the need to read each file extension individually. It makes the whole file tree more structured and easier to read.
Color Highlighter
https://github.com/Taraflex/Brackets-Color-Highlighter
The Color Highlighter extension is a tiny plugin highlights the currently typed colour code with that colour. It is a very handy way to get a quick overview of used colours without switching to preview or double checking the colour code in Photoshop.
SassHints
https://github.com/konstantinkobs/brackets-SASShints
After building a full site in Sass, remembering all the variables you used was always a problem for me. Variables for fonts, breakpoints, and colours can add up, and they end up getting lost in the settings file. SassHints scans all your SASS files and offers you autocompletion for your variables.